Modèle de Boîtes CSS
En CSS, tout élément est inclus dans une boîte (“box” en anglais). Comprendre le fonctionnement de ces boîtes est essentiel pour maîtriser la mise en page CSS ainsi que le positionnement des éléments d’une page HTML.
C’est pour cette raison que l’architecture de CSS est principalement basée sur un modèle de boîtes. Chacun de ces blocs prend un certain espace sur la page, de cette façon :
- padding : l’espace autour, proche du contenu (remplissage)
- border : la ligne qui est juste autour du padding (bordure)
- margin : l’espace extérieur, autour de l’élément (marge)

Pratique : Découvrir le modèle de boite
Les objectives de ce TP :
- Découvrir les propriété : border, margin, padding
- Utiliser l’inspecteur de code pour voir le modèle de boîte
- La modification des règle de style directement dans le navigateur

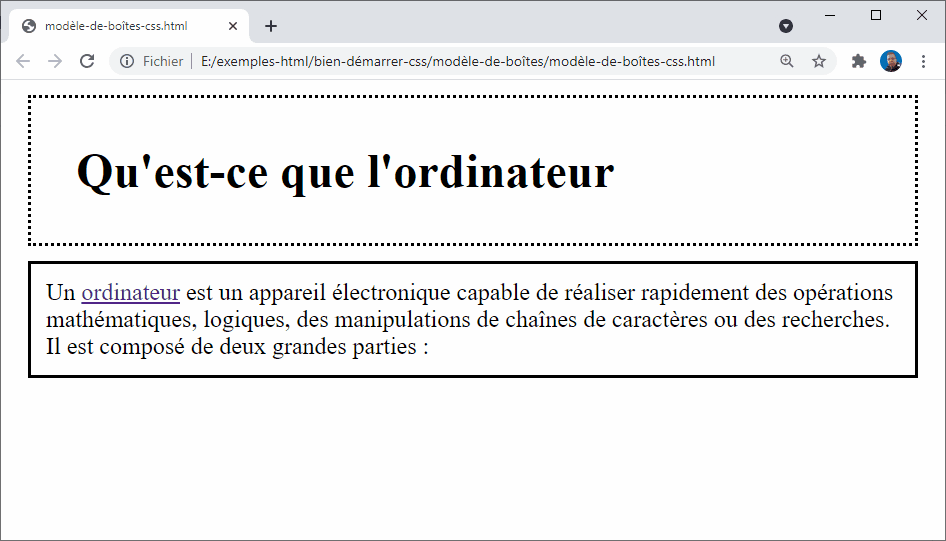
Résultat

Code source
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<!DOCTYPE html>
<html>
<head>
<style>
h1{
border-style: dotted;
margin: 10px;
padding: 30px;
}
p{
border-style: solid;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<h1>Qu'est-ce que l'ordinateur</h1>
<p>
Un <a href="https://fr.wikipedia.org/wiki/Ordinateur" target="_blank">ordinateur</a> est un appareil électronique capable de
réaliser rapidement des opérations mathématiques,
logiques, des manipulations de chaînes de caractères
ou des recherches. Il est composé de deux grandes parties :
</p>
</body>
</html>
Les bordures
La bordure se situe entre la marge et le remplissage (padding) d’une boîte. la taille de la bordure s’ajoute à la largeur (width) et la hauteur (height) de la boîte.
Pour modifier la taille, le style ou la couleur de tous les côtés en même temps, nous utilisons les propriétés suivantes :
1
2
3
4
5
h1{
border-width: 2px;
border-style: dotted;
border-color: indigo;
}

Pour agir sur le style d’une bordure, il existe de nombreuses propriétés qui permettent de régler le style, la taille et la couleur pour chacun des quatre côtés de la bordure.
Vous pouvez naturellement fixer la forme taille et couleur des quatre côtés en une seule fois, par le biais de la propriété border.
1
2
3
h1{
border : 2px dotted indigo
}
Pour régler ces propriétés individuellement pour chacun des côtés, vous pouvez utiliser :
- border-top
- border-right
- border-bottom
- border-left
1
2
3
p{
border-bottom : 2px dotted grey
}
Pratique : bordures
Les objectif de ce TP :
- Apprendre la propriété border

Code source
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html>
<head>
<style>
h1{
border-width: 2px;
border-style: dotted;
border-color: indigo;
/* border : 2px dotted indigo */
}
p{
border-bottom : 2px dotted grey
}
</style>
</head>
<body>
<h1>Qu'est-ce que l'ordinateur</h1>
<p>
Un <a href="https://fr.wikipedia.org/wiki/Ordinateur" target="_blank">ordinateur</a> est un appareil électronique capable de
réaliser rapidement des opérations mathématiques,
logiques, des manipulations de chaînes de caractères
ou des recherches. Il est composé de deux grandes parties :
</p>
</body>
</html>
Le padding (remplissage)
Le padding (ou remplissage) se situe entre la bordure et le contenu. on ne peut pas attribuer une valeur numérique négative à un padding, la valeur ne peut être que 0 ou bien une valeur positive.
On peut une fois de plus configurer le padding pour tous les côtés à la fois à l’aide de la propriété padding, ou bien chaque côté indépendamment des autres en utilisant les variantes plus précises suivantes :
- padding-top
- padding-right
- padding-bottom
- padding-left
1
2
3
4
5
6
7
8
9
h1{
background-color: indigo; color: white;
padding-top: 20px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 5px; }
p{
background-color: pink;
padding: 20px 10px 10px 5px }

Pratique : padding
L’objectif de ce tp :
- Apprendre à utiliser la propriété padding.

Code source
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
<html>
<head>
<style>
h1{
background-color: indigo;
color: white;
padding-top: 20px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 5px;
}
p{
background-color: pink;
padding: 20px 10px 10px 5px
}
</style>
</head>
<body>
<h1>Qu'est-ce que l'ordinateur</h1>
<p>
Un <a href="https://fr.wikipedia.org/wiki/Ordinateur" target="_blank">ordinateur</a> est un appareil électronique capable de
réaliser rapidement des opérations mathématiques,
logiques, des manipulations de chaînes de caractères
ou des recherches. Il est composé de deux grandes parties :
</p>
</body>
</html>
Les marges
La marge est une zone d’espacement invisible qui encadre votre boîte (une marge extérieure). La marge repousse les éléments alentours de la boîte. On peut de plus lui donner une valeur numérique positive ou bien même négative !
Lorsque cette valeur est négative, cela peut cependant engendrer des superpositions entre votre boîte et d’autres éléments. La marge est toujours décomptée en surplus de la taille totale de la boîte.
On peut fixer les quatre marges d’une boîte d’un seul coup à l’aide de la propriété margin, ou bien régler chaque côté individuellement avec les propriétés équivalentes suivantes :
- margin-top
- margin-right
- margin-bottom
- margin-left
1
2
3
4
5
6
7
8
9
h1{
background-color: indigo;color: white;
padding: 10px;
margin-top: 20px; margin-bottom: 10px;
margin-left: 30px; margin-right: 30px;}
p{
background-color: pink;
padding: 10px;
margin: 5px; }

Pratique : margin
Les objectifs de ce tp sont :
- découvrir les propriété pour modifier les marques d’une boite
- apprendre la fusion entre les marges
- apprendre les marge négative

Code source
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<!DOCTYPE html>
<html>
<head>
<style>
h1{
background-color: indigo;
color: white;
padding: 10px;
margin-top: 20px;
margin-bottom: 10px;
margin-left: 30px;
margin-right: 30px;
}
p{
background-color: pink;
padding: 10px;
margin: 5px;
}
</style>
</head>
<body>
<h1>Qu'est-ce que l'ordinateur</h1>
<p>
Un <a href="https://fr.wikipedia.org/wiki/Ordinateur" target="_blank">ordinateur</a> est un appareil électronique capable de
réaliser rapidement des opérations mathématiques,
logiques, des manipulations de chaînes de caractères
ou des recherches. Il est composé de deux grandes parties :
</p>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa, a.
</p>
</body>
</html>